Review System using AJAX ToolKit Rating with SQL server Database in asp.net c#
As previous we have learned about start rating system using AJAX ToolKit Rating with SQL Server but now we will learn how to create review system in asp.net c# means in this article, we can give start rating and also write a review and submit via the click on the button
SQL Server Script:-
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
SET ANSI_PADDING ON
GO
CREATE TABLE [dbo].[tblrating](
[id] [int] IDENTITY(1,1) NOT NULL,
[rating] [int] NULL,
[review] [varchar](max) NULL,
CONSTRAINT [PK_tblrating] PRIMARY KEY CLUSTERED
(
[id] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY]
GO
SET ANSI_PADDING OFF
GO
Source Code:-
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="starratingsystem.aspx.cs" Inherits="starratingsystem" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.Star {
background-image: url(images/Star.gif);
height: 17px;
width: 17px;
}
.WaitingStar {
background-image: url(images/WaitingStar.gif);
height: 17px;
width: 17px;
}
.FilledStar {
background-image: url(images/FilledStar.gif);
height: 17px;
width: 17px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<asp:Rating ID="Rating1" runat="server" AutoPostBack="true"
StarCssClass="Star" WaitingStarCssClass="WaitingStar" EmptyStarCssClass="Star"
FilledStarCssClass="FilledStar">
</asp:Rating>
<br />
<asp:Label ID="lbresult" runat="server" Text=""></asp:Label>
<br />
<asp:TextBox runat="server" ID="txtreview" TextMode="MultiLine"></asp:TextBox>
<br />
<asp:Button runat="server" Text="Submit Review" ID="btnsubmit" OnClick="btnsubmit_Click" />
</form>
</body>
</html>
Code-Behind:-
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Configuration;
using System.Data.SqlClient;
using AjaxControlToolkit;
public partial class starratingsystem : System.Web.UI.Page
{
DataTable dt = new DataTable();
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataTable dt = this.GetData("SELECT ISNULL(AVG(Rating), 0) AverageRating, COUNT(Rating) RatingCount FROM tblrating");
Rating1.CurrentRating = Convert.ToInt32(dt.Rows[0]["AverageRating"]);
lbresult.Text = string.Format("{0} Users have rated. Average Rating {1}", dt.Rows[0]["RatingCount"], dt.Rows[0]["AverageRating"]);
}
}
private DataTable GetData(string query)
{
SqlConnection con = new SqlConnection(constr);
SqlCommand cmd = new SqlCommand(query);
SqlDataAdapter sda = new SqlDataAdapter();
cmd.CommandType = CommandType.Text;
cmd.Connection = con;
sda.SelectCommand = cmd;
sda.Fill(dt);
return dt;
}
public void btnsubmit_Click(object sender, EventArgs e )
{
SqlConnection con = new SqlConnection(constr);
SqlCommand cmd = new SqlCommand("insert into tblrating values (@ratingvalue,@review)");
SqlDataAdapter sda = new SqlDataAdapter();
cmd.CommandType = CommandType.Text;
cmd.Parameters.AddWithValue("@ratingvalue", Rating1.CurrentRating.ToString());
cmd.Parameters.AddWithValue("@review", txtreview.Text);
cmd.Connection = con;
con.Open();
cmd.ExecuteNonQuery();
con.Close();
Response.Redirect(Request.Url.AbsoluteUri);
}
}
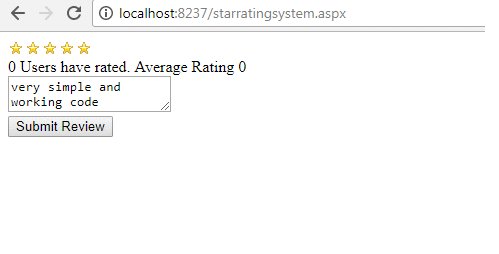
Out-Put:-
You can also download the code:-
Review System using AJAX ToolKit Rating with SQL server Database in asp.net c#
 Reviewed by NEERAJ SRIVASTAVA
on
5:51:00 PM
Rating:
Reviewed by NEERAJ SRIVASTAVA
on
5:51:00 PM
Rating:
 Reviewed by NEERAJ SRIVASTAVA
on
5:51:00 PM
Rating:
Reviewed by NEERAJ SRIVASTAVA
on
5:51:00 PM
Rating:
















No comments: