Uncheck Radio Button on Double Click Using Jquery
In this article, we will see how to make double click unchecked radio button in asp.net using jquery . Many times we when user clicks on already checked radio button, it should uncheck it. That time this code is very useful.
Source Code:-
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Uncheck Radio Button on Double Click Using Jquery</title>
<script>
//Global variable to store selectedvalue
var lastchecked = "";
function rblSelectedValue() {
//Get the radiobuttonlist Value
var radio = document.getElementsByName('<%= RadioButtonList1.ClientID %>');
//local variable to store selected value
var selectedvalue;
//loop through the items in radiobuttonlist
for (var j = 0; j < radio.length; j++) {
if (radio[j].checked) {
if (lastchecked == radio[j].value) {
radio[j].checked = false;
lastchecked = "";
}
else {
lastchecked = radio[j].value;
}
break;
}
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label2" runat="server" Text="For which of the following disciplines is Nobel Prize awarded?"></asp:Label>
<br />
<asp:RadioButtonList ID="RadioButtonList1" onclick="rblSelectedValue()" runat="server">
<asp:ListItem>Physics and Chemistry</asp:ListItem>
<asp:ListItem>Physiology or Medicine</asp:ListItem>
<asp:ListItem>Literature, Peace and Economics</asp:ListItem>
<asp:ListItem>All of the above</asp:ListItem>
</asp:RadioButtonList>
<br />
<asp:Button ID="btnsubmit" runat="server" onclick="btnsubmit_Click" Text="Submit" />
<asp:Label ID="lbresult" runat="server"></asp:Label>
</div>
</form>
</body>
</html>
Code behind:-
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class index : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnsubmit_Click(object sender, EventArgs e)
{
if (RadioButtonList1.SelectedItem != null)
{
lbresult.ForeColor = System.Drawing.ColorTranslator.FromHtml("blue");
lbresult.Text = "Option selected :" + RadioButtonList1.SelectedItem.Text;
}
else
{
lbresult.ForeColor = System.Drawing.ColorTranslator.FromHtml("Red");
lbresult.Text = "None of the option selected";
}
}
}
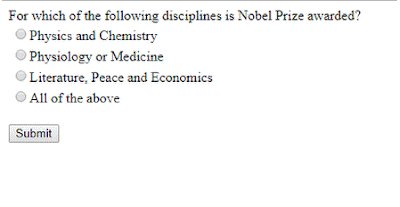
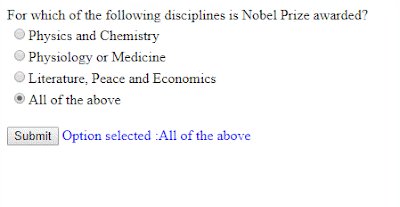
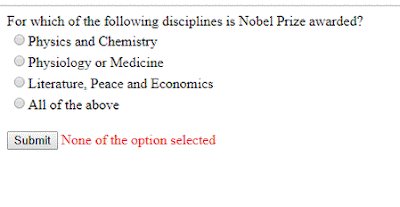
Out-put
Uncheck Radio Button on Double Click Using Jquery
 Reviewed by NEERAJ SRIVASTAVA
on
3:18:00 PM
Rating:
Reviewed by NEERAJ SRIVASTAVA
on
3:18:00 PM
Rating:
 Reviewed by NEERAJ SRIVASTAVA
on
3:18:00 PM
Rating:
Reviewed by NEERAJ SRIVASTAVA
on
3:18:00 PM
Rating:














Thank you so much for sharing this effective jQuery snippet. This would help me in my project. Thanks a lot!!!
ReplyDelete