Modal popup using jquery in MVC
Many times we think that how to create the model pop up in MVC or how to set call a div or image on page load in MVC so here we learn how to call model pop up on page load in MVC without using any controller or model but if you want that you can call controller.
View
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/jquery-ui.js" type="text/javascript"></script>
<link href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/themes/start/jquery-ui.css"
rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(function () {
$("#div1").dialog({
title: "Dialog Modal Popup on page load using Jquery in MVC-DEMO",
width: 360,
height: 450,
buttons: {
Close: function () {
$(this).dialog('close');
}
}
});
});
</script>
<style>
body {
background: url("../sunbeam.jpg") no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
</style>
</head>
<body>
<div id="div1" style="display: none">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script async="" src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 300*250 -->
<br />
<ins class="adsbygoogle" data-ad-client="ca-pub-8436844275140446" data-ad-slot="3267030219" style="display: inline-block; height: 250px; width: 300px;"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</body>
</html>
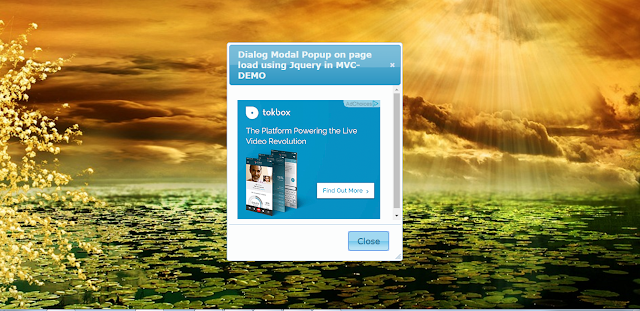
Out-Put:-
Modal popup using jquery in MVC
 Reviewed by NEERAJ SRIVASTAVA
on
6:01:00 PM
Rating:
Reviewed by NEERAJ SRIVASTAVA
on
6:01:00 PM
Rating:
 Reviewed by NEERAJ SRIVASTAVA
on
6:01:00 PM
Rating:
Reviewed by NEERAJ SRIVASTAVA
on
6:01:00 PM
Rating:














No comments: