AutoComplete Textbox in MVC using jQuery
As previous we have seen autocomplete in asp.net using jquery now we will learn that how to implement autocomplete functionality in mvc using jquery. For more understated we need to learn Entity Framework.
Database:-
Creating an Entity Data Model:-
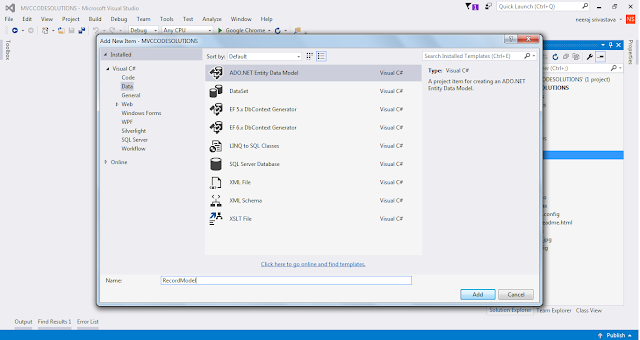
Step1:- After creating an application we click on the right click on model and chose ADO.NET Entity Data Model
Step2: -Then the Entity Data Model Wizard will open up where we select EF Designer database option.
Step4-We make a database connection (connection string) and then click Test Connection to make sure all settings are correct.
Step5: - The Connection String is generated
Step6: We get all tables from database and we select our table
Step7: -Now we have the Entity Data Model ready with the record Table
Controller:-
using MVCCODESOLUTIONS.Models;
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.IO;
using System.Linq;
using System.Net;
using System.Net.Mail;
using System.Web;
using System.Web.Mvc;
namespace MVCCODESOLUTIONS.Controllers
{
public class HomeController : Controller
{
CodeSolutionEntities entities = new CodeSolutionEntities();
public ActionResult Index()
{
return View();
}
[HttpPost]
public JsonResult AutoComplete(string prefix)
{
CodeSolutionEntities entities = new CodeSolutionEntities();
var fetchname = (from record in entities.records
where record.Name.StartsWith(prefix)
select new
{
label = record.Name,
}).ToList();
return Json(fetchname);
}
}
}
View:-
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<style type="text/css">
body {
font-family: Georgia, 'Times New Roman', Times, serif;
font-size: 10pt;
}
</style>
</head>
<body>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.10.0.min.js" type="text/javascript"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.9.2/jquery-ui.min.js" type="text/javascript"></script>
<link href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.9.2/themes/blitzer/jquery-ui.css"
rel="Stylesheet" type="text/css" />
<script type="text/javascript">
$(function () {
$("#txtname").autocomplete({
source: function (request, response) {
$.ajax({
url: '/Home/AutoComplete/',
data: "{ 'prefix': '" + request.term + "'}",
dataType: "json",
type: "POST",
contentType: "application/json; charset=utf-8",
success: function (data) {
response($.map(data, function (item) {
return item;
}))
},
error: function (response) {
alert(response.responseText);
},
failure: function (response) {
alert(response.responseText);
}
});
},
minLength: 1
});
});
</script>
@using (Html.BeginForm("Index", "Home", FormMethod.Post))
{
<input type="text" id="txtname" name="name" />
}
</body>
</html>
Out-Put:-
AutoComplete Textbox in MVC using jQuery
 Reviewed by NEERAJ SRIVASTAVA
on
5:22:00 PM
Rating:
Reviewed by NEERAJ SRIVASTAVA
on
5:22:00 PM
Rating:
 Reviewed by NEERAJ SRIVASTAVA
on
5:22:00 PM
Rating:
Reviewed by NEERAJ SRIVASTAVA
on
5:22:00 PM
Rating:
























No comments: