Client Side Password and Confirm Password validation in MVC using Data Annotations and jQuery
In this article, we will learn about how to set password and confirm password in MVC using Data Annotations and jquery . As we know that in MVC we use data Annotations for validatio.You can see for more validation on client validation using Data Annotation attributes and Jquery
Model.cs
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCCODESOLUTIONS.Models
{
public class validationsmodel
{
[Required(ErrorMessage = "Password is required.")]
[StringLength(10, MinimumLength = 3,
ErrorMessage = "Password Should be minimum 3 characters and a maximum of 10 characters")]
public string Password { get; set; }
[Required(ErrorMessage = "Confirmation Password is required.")]
[System.ComponentModel.DataAnnotations.Compare("Password", ErrorMessage = "Password and Confirmation Password must match.")]
public string ConfirmPassword { get; set; }
}
}
Home Controller
using MVCCODESOLUTIONS.Models;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Net;
using System.Net.Mail;
using System.Web;
using System.Web.Mvc;
namespace MVCCODESOLUTIONS.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(validationsmodel pwd)
{
return View();
}
}
}
View.cshtml
@model MVCCODESOLUTIONS.Models.validationsmodel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<style type="text/css">
body {
font-family: Arial;
font-size: 10pt;
}
.error {
color: red;
}
</style>
</head>
<body>
@using (Html.BeginForm("Index", "Home", FormMethod.Post))
{
<fieldset>
<legend>Confirm password Vaildation example</legend>
<table>
<tr>
<td>Password</td>
<td>@Html.PasswordFor(m => m.Password)</td>
<td>@Html.ValidationMessageFor(m => m.Password, "", new { @class = "error" })</td>
</tr>
<tr>
<td>Confirm Password</td>
<td>@Html.PasswordFor(m => m.ConfirmPassword)</td>
<td>@Html.ValidationMessageFor(m => m.ConfirmPassword, "", new { @class = "error" })</td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="Submit" /></td>
<td></td>
</tr>
</table>
</fieldset>
}
</body>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render ("~/bundles/jqueryval")
</html>
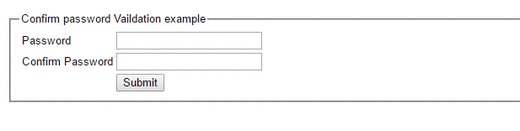
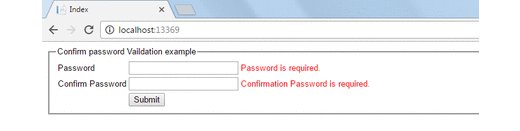
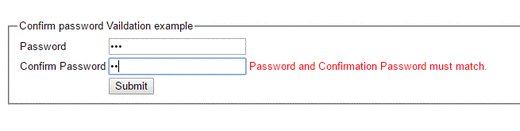
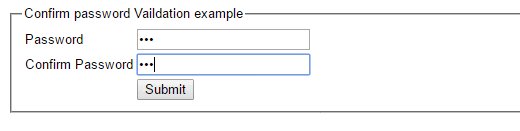
Out-Put:-
Client Side Password and Confirm Password validation in MVC using Data Annotations and jQuery
 Reviewed by NEERAJ SRIVASTAVA
on
8:35:00 PM
Rating:
Reviewed by NEERAJ SRIVASTAVA
on
8:35:00 PM
Rating:
 Reviewed by NEERAJ SRIVASTAVA
on
8:35:00 PM
Rating:
Reviewed by NEERAJ SRIVASTAVA
on
8:35:00 PM
Rating:















No comments: