Login with instagram in asp.net c#
Now days we have seen everywhere multiple login option like Facebook, Twitter, Google+ and Instagram. So here we discuss about that how to login with Instagram using asp.net c#. Before we do this we need to get Client Id and Client Secret Key .You can also learn how to get Client Id and Client Secret Key from Instagram in my pervious link.
First we create a page with login_page.aspx
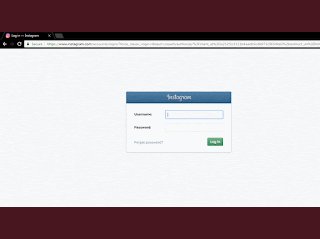
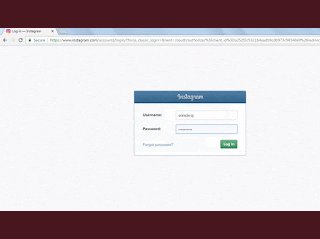
Here we pass instagram api with some parameter like client id , redirect_uri and response_type.
Source Code:-
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="login_page.aspx.cs" Inherits="login_page" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="btnlogin" runat="server" Text="login with instagram" OnClick="btnlogin_Click" />
</div>
</form>
</body>
</html>
Code behind:-
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class login_page : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnlogin_Click(object sender, EventArgs e)
{
string client_id = "a252f2c5321b4aadb9cdb973c96540e9".ToString();
string redirect_uri = "http://localhost:7086/welcome_page.aspx".ToString();
Response.Redirect("https://api.instagram.com/oauth/authorize/?client_id=" + client_id + "&redirect_uri=" + redirect_uri + "&response_type=code");
}
}
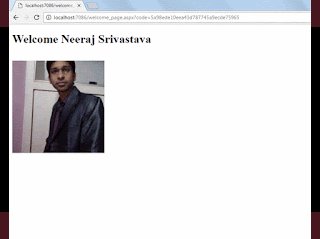
Now we create our welocome_page.aspx
Here we fetch the value of api
Source Code:-
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="welcome_page.aspx.cs" Inherits="welcome_page" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<div>
<h1>Welcome <asp:Label ID="lblusername" runat="server" Text=""></asp:Label>
</h1>
<br />
<asp:Image ID="ProfilePic" runat="server" Width="250px" />
</div>
</div>
</form>
</body>
</html>
Code behind(c#):-
using Newtonsoft.Json;
using Newtonsoft.Json.Linq;
using System;
using System.Collections.Generic;
using System.Collections.Specialized;
using System.Configuration;
using System.Linq;
using System.Net;
using System.Web;
using System.Web.Script.Serialization;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Xml.Linq;
public partial class welcome_page : System.Web.UI.Page
{
static string code = string.Empty;
protected void Page_Load(object sender, EventArgs e)
{
if (!String.IsNullOrEmpty(Request["code"]) && !Page.IsPostBack)
{
code = Request["code"].ToString();
fetchInstagramToken();
}
}
public void fetchInstagramToken()
{
try
{
NameValueCollection parameters = new NameValueCollection();
parameters.Add("client_id", "a252f2c5321b4aadb9cdb973c96540e9".ToString());
parameters.Add("client_secret", "f24bbe2ea09b4d0e9cd1e94bf7e83086".ToString());
parameters.Add("grant_type", "authorization_code");
parameters.Add("redirect_uri", "http://localhost:7086/welcome_page.aspx".ToString());
parameters.Add("code", code);
WebClient client = new WebClient();
var result = client.UploadValues("https://api.instagram.com/oauth/access_token", "POST", parameters);
var response = System.Text.Encoding.Default.GetString(result);
var jsobject = (JObject)JsonConvert.DeserializeObject(response);
string accessToken = (string)jsobject["access_token"];
string id = (string)jsobject["user"]["id"];
string imageurl = (string)jsobject["user"]["profile_picture"];
string fullname = (string)jsobject["user"]["full_name"];
lblusername.Text = fullname;
ProfilePic.ImageUrl = imageurl;
}
catch (Exception ex)
{
throw new Exception(ex.Message);
}
}
}
Out-Put:-
Note:-
1. The API don't return the user email. This is an example of all the fields that you can get: http://instagram.com/developer/endpoints/users/#get_users
2. We need to add reference Newtonsoft.Json.dll
You can also download code
Now you can also watch below video
Login with instagram in asp.net c#
 Reviewed by NEERAJ SRIVASTAVA
on
4:04:00 PM
Rating:
Reviewed by NEERAJ SRIVASTAVA
on
4:04:00 PM
Rating:
 Reviewed by NEERAJ SRIVASTAVA
on
4:04:00 PM
Rating:
Reviewed by NEERAJ SRIVASTAVA
on
4:04:00 PM
Rating:














CATCH BLOCK IS GIVING ME ERROR
ReplyDelete