Show and Hide password using JavaScript and CSS
As we know that for the security purpose we have
shown password always password mode means in bullet form, but many times we
want to show password on click on a control. So this code will be helping you
and its look also good.
Source Code:-
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="hideandshowpassword.aspx.cs"
Inherits="hideandshowpassword" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Show Hide Password</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
function ShowHidePassword(ID) {
if (document.getElementById($("#" + ID).prev().attr('id')).type == "password") {
$("#" + ID).attr("data-hint", "Hide");
$("#" + ID).find("i").removeClass("icon-eye").addClass("icon-eye-slash");
document.getElementById($("#" + ID).prev().attr('id')).type = "text";
}
else {
$("#" + ID).attr("data-hint", "Show");
$("#" + ID).find("i").removeClass("icon-eye-slash").addClass("icon-eye");
document.getElementById($("#" + ID).prev().attr('id')).type = "password";
}
}
</script>
<style type="text/css">
body {
width: 500px;
margin: 20px;
font-family: "Titillium", Arial, sans-serif;
}
.textAreaBoxInputs {
min-width: 260px;
width: auto;
height: 30px;
font-size: 15px;
padding: 7px 10px;
border: 1px solid #00ff21;
outline: medium none;
border-radius: 2px;
line-height: 30px;
float: left;
}
.dvShowHidePassword {
font-size: 15px;
font-weight: bold;
margin-left: -38px;
border-left: 1px solid #00ff21;
padding: 7px 10px;
cursor: pointer;
line-height: 50px;
ser-select: none;
-webkit-user-select: none; /* webkit (safari, chrome) */
-moz-user-select: none; /* mozilla */
-khtml-user-select: none; /* webkit (konqueror) */
-ms-user-select: none; /* IE10+ */
}
@font-face {
font-family: 'FontAwesome';
src: url('fonts/fontawesome-webfont.eot?v=4.1.0');
src: url('fonts/fontawesome-webfont.eot?#iefix&v=4.1.0') format('embedded-opentype'), url('fonts/fontawesome-webfont.woff?v=4.1.0') format('woff'), url('fonts/fontawesome-webfont.ttf?v=4.1.0') format('truetype'), url('fonts/fontawesome-webfont.svg?v=4.1.0#fontawesomeregular') format('svg');
font-weight: normal;
font-style: normal;
}
.icon {
display: inline-block;
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/* makes the font 33% larger
relative to the icon container */
.icon-lg {
font-size: 1.33333333em;
line-height: 0.75em;
vertical-align: -15%;
}
.icon-eye:before {
content: "\f06e";
}
.icon-eye-slash:before {
content: "\f070";
}
</style>
</head>
<body>
<h2>Welcome to Code Solutions</h2>
<div style="margin-bottom: 10px;">
Enter your
password in below textbox
</div>
<input id="txt_Password" class="textAreaBoxInputs" type="password">
<span id="ShowHidePassword" class="dvShowHidePassword hint--top
hint--bounce hint--rounded"
data-hint="Show" onclick="ShowHidePassword(this.id);"><i class="icon icon-eye"></i>
</span>
<p>Please click on Eye for see the password</p>
</body>
</html>
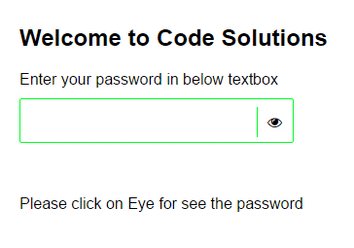
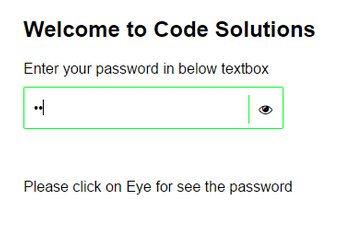
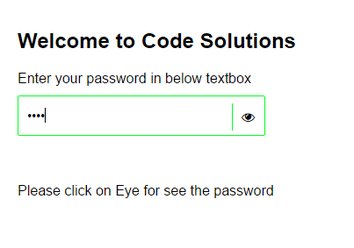
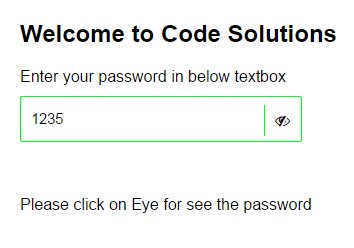
Out-Put:-
Show and Hide password using JavaScript and CSS
 Reviewed by NEERAJ SRIVASTAVA
on
9:04:00 AM
Rating:
Reviewed by NEERAJ SRIVASTAVA
on
9:04:00 AM
Rating:
 Reviewed by NEERAJ SRIVASTAVA
on
9:04:00 AM
Rating:
Reviewed by NEERAJ SRIVASTAVA
on
9:04:00 AM
Rating:















No comments: