Enable Disable Gridview checkbox based on condition in Asp.net C#
In this article, we will learn about the enable or
disable gridview checkbox based on condition in asp.net c#
Suppose there are some student, and condition is
that student got more that
35 percentage that student pass otherwise fail. That means student is passed that checkbox is
enable otherwise is disable.
Source Code:-
<%@
Page Language="C#" AutoEventWireup="true" CodeFile="checkboxwithgridview.aspx.cs"
Inherits="checkboxwithgridview" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Enable
Disable Gridview checkbox based on condition in Asp.net C#</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="gdStudent" runat="server" AutoGenerateColumns="False" OnRowDataBound="gdStudent_RowDataBound">
<Columns>
<asp:TemplateField HeaderText="Action">
<ItemTemplate>
<asp:CheckBox ID="chkBox" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField HeaderText="Serial Number" DataField="Sno" />
<asp:BoundField HeaderText="Name" DataField="name" />
<asp:TemplateField HeaderText="Percentage">
<ItemTemplate>
<asp:TextBox ID="txtPercentage" Text='<%# Bind("percentage") %>' runat="server"></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
Code behind(c#):-
using System;
using
System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using
System.Web.UI.WebControls;
using System.Data;
public partial class checkboxwithgridview : System.Web.UI.Page
{
protected void Page_Load(object
sender, EventArgs e)
{
if
(!Page.IsPostBack)
{
bindgdStudent();
}
}
protected void gdStudent_RowDataBound(object
sender, System.Web.UI.WebControls.GridViewRowEventArgs
e)
{
if
(e.Row.RowType == DataControlRowType.DataRow)
{
TextBox
txtPercentage = (TextBox)e.Row.FindControl("txtPercentage");
CheckBox
chkBox = (CheckBox)e.Row.FindControl("chkBox");
int
percentage = Convert.ToInt32(txtPercentage.Text);
if
(percentage < 35)
{
txtPercentage.Enabled = false;
chkBox.Enabled = false;
}
}
}
public void bindgdStudent()
{
DataTable
dtStudents = new DataTable();
dtStudents.Columns.Add("Sno", typeof(string));
dtStudents.Columns.Add("name", typeof(string));
dtStudents.Columns.Add("percentage", typeof(string));
dtStudents.Rows.Add("1", "Neeraj
Srivastava", "50");
dtStudents.Rows.Add("2", "Amit
Saxena", "94");
dtStudents.Rows.Add("3", "Dheeraj
Srivastava", "92");
dtStudents.Rows.Add("4", "Ankita
Srivastava", "30");
dtStudents.Rows.Add("5", "Ankit
Saxena", "20");
dtStudents.Rows.Add("6", "Ankur
Saxena", "89");
dtStudents.Rows.Add("7", "Deepa
Saxena", "34");
gdStudent.DataSource = dtStudents;
gdStudent.DataBind();
}
}
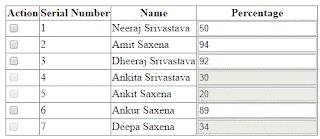
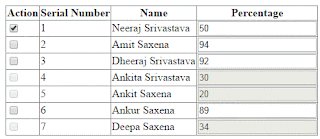
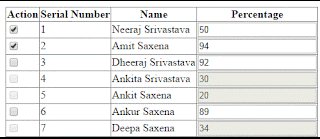
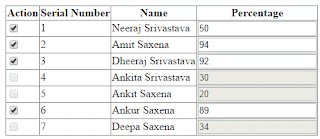
Out-Put:-
Enable Disable Gridview checkbox based on condition in Asp.net C#
 Reviewed by NEERAJ SRIVASTAVA
on
4:50:00 PM
Rating:
Reviewed by NEERAJ SRIVASTAVA
on
4:50:00 PM
Rating:
 Reviewed by NEERAJ SRIVASTAVA
on
4:50:00 PM
Rating:
Reviewed by NEERAJ SRIVASTAVA
on
4:50:00 PM
Rating:














No comments: