How to save multiple images in folder using jQuery
Many times, we want to upload multiple images in a
single time and we want to save in folder. So in this article, I will explain
how to upload multiple images and save in folder using jQuery.
Source code:-
<%@
Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Upload
multiple files in asp.net</title>
<style>
.uploadify
{
position:
relative;
margin-bottom:
1em;
}
.uploadify-button
{
background-color:
#505050;
background-image:
linear-gradient(bottom, #505050 0%, #707070 100%);
background-image:
-o-linear-gradient(bottom, #505050 0%, #707070 100%);
background-image:
-moz-linear-gradient(bottom, #505050 0%, #707070 100%);
background-image:
-webkit-linear-gradient(bottom, #505050 0%, #707070
100%);
background-image:
-ms-linear-gradient(bottom, #505050 0%, #707070 100%);
background-image:
-webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, #505050),
color-stop(1, #707070)
);
background-position:
center top;
background-repeat:
no-repeat;
-webkit-border-radius:
30px;
-moz-border-radius:
30px;
border-radius:
30px;
border:
2px solid #808080;
color:
#FFF;
font:
bold 12px Arial, Helvetica, sans-serif;
text-align:
center;
text-shadow:
0 -1px 0 rgba(0,0,0,0.25);
width:
100%;
}
.uploadify:hover
.uploadify-button
{
background-color:
#606060;
background-image:
linear-gradient(top, #606060 0%, #808080 100%);
background-image:
-o-linear-gradient(top, #606060 0%, #808080 100%);
background-image:
-moz-linear-gradient(top, #606060 0%, #808080 100%);
background-image:
-webkit-linear-gradient(top, #606060 0%, #808080 100%);
background-image:
-ms-linear-gradient(top, #606060 0%, #808080 100%);
background-image:
-webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, #606060),
color-stop(1, #808080)
);
background-position:
center bottom;
}
.uploadify-button.disabled
{
background-color:
#D0D0D0;
color:
#808080;
}
.uploadify-queue
{
margin-bottom:
1em;
}
.uploadify-queue-item
{
background-color:
#F5F5F5;
-webkit-border-radius:
3px;
-moz-border-radius:
3px;
border-radius:
3px;
font:
11px Verdana, Geneva, sans-serif;
margin-top:
5px;
max-width:
350px;
padding:
10px;
}
.uploadify-error
{
background-color:
#FDE5DD !important;
}
.uploadify-queue-item
.cancel a
{
background:
url('../img/uploadify-cancel.png') 0 0 no-repeat;
float:
right;
height:
16px;
text-indent:
-9999px;
width:
16px;
}
.uploadify-queue-item.completed
{
background-color:
#E5E5E5;
}
.uploadify-progress
{
background-color:
#E5E5E5;
margin-top:
10px;
width:
100%;
}
.uploadify-progress-bar
{
background-color:
#0099FF;
height:
3px;
width:
1px;
}
</style>
<script src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script src="js/jquery.uploadify.js" type="text/javascript"></script>
<script type="text/javascript">
$(function
() {
$("#file_upload").uploadify({
'uploader':
'Handler.ashx',
'cancelImg':
'cancel.png',
'buttonText':
'Select Files',
'fileDesc':
'Image Files',
'fileExt':
'*.jpg;*.jpeg;*.gif;*.png',
'multi':
true,
'auto':
true
});
})
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:FileUpload ID="file_upload" runat="server" />
</div>
</form>
</body>
</html>
Handler.ashx
<%@
WebHandler Language="C#" Class="Handler" %>
using System.Web;
public class Handler : IHttpHandler {
public void ProcessRequest (HttpContext
context) {
context.Response.ContentType = "text/plain";
HttpPostedFile
uploadFiles = context.Request.Files["Filedata"];
string
pathToSave = HttpContext.Current.Server.MapPath("~/Images/") + uploadFiles.FileName;
uploadFiles.SaveAs(pathToSave);
}
public bool IsReusable {
get {
return
false;
}
}
}
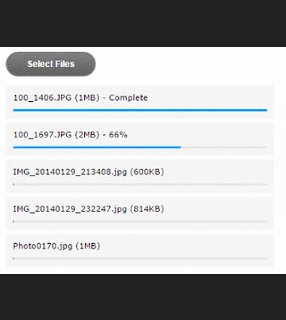
Out-put:-
Note:-
We need to create Images
name folder in Solution Explore.
We need to download
uploadify.js.
For more:-Google translator in asp.net c# ,Canvas (Dynamic) Signature using jQuery How to set textbox take only numeric using java script.
How to save multiple images in folder using jQuery
 Reviewed by NEERAJ SRIVASTAVA
on
4:29:00 PM
Rating:
Reviewed by NEERAJ SRIVASTAVA
on
4:29:00 PM
Rating:
 Reviewed by NEERAJ SRIVASTAVA
on
4:29:00 PM
Rating:
Reviewed by NEERAJ SRIVASTAVA
on
4:29:00 PM
Rating:














No comments: