Implement Password complexity validation using JavaScript on keyup event
In this article , I will show how to implement
password complexity on keyup event (when we released the key when keyup event
is raised). Many times we want to set password with password complexity .so
this code will be help you .
Source Code:-
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="complexity.aspx.cs" Inherits="complexity" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#txtPassword").bind("keyup", function () {
if ($(this).val().length == 0) {
$("#password_strength").html("");
return;
}
var regex = new Array();
regex.push("[A-Z]");
regex.push("[a-z]");
regex.push("[0-9]");
regex.push("[$@$!%*#?&]");
var passed = 0;
for (var i = 0; i < regex.length; i++) {
if (new RegExp(regex[i]).test($(this).val())) {
passed++;
}
}
if (passed > 2 && $(this).val().length > 8) {
passed++;
}
var color = "";
var strength = "";
switch (passed) {
case 0:
case 1:
strength = "Weak";
color = "red";
break;
case 2:
strength = "Good";
color = "darkorange";
break;
case 3:
case 4:
strength = "Strong";
color = "green";
break;
case 5:
strength = "Very Strong";
color = "darkgreen";
break;
}
$("#password_strength").html(strength);
$("#password_strength").css("color", color);
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="text" id="txtPassword" />
<span id="password_strength"></span>
</div>
</form>
</body>
</html>
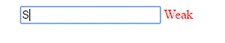
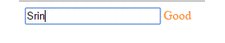
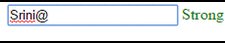
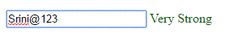
Out-Put:-
Implement Password complexity validation using JavaScript on keyup event
 Reviewed by NEERAJ SRIVASTAVA
on
11:01:00 AM
Rating:
Reviewed by NEERAJ SRIVASTAVA
on
11:01:00 AM
Rating:
 Reviewed by NEERAJ SRIVASTAVA
on
11:01:00 AM
Rating:
Reviewed by NEERAJ SRIVASTAVA
on
11:01:00 AM
Rating:














No comments: