How to highlight datalist item on mouseover in asp.net c#
In this article, we will discuss that how to highlight
datalist item on mouse over in asp.net c#. We can highlight the datalist item
with zoom in and zoom out.
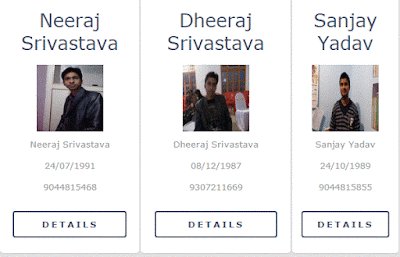
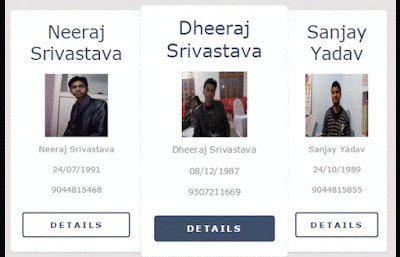
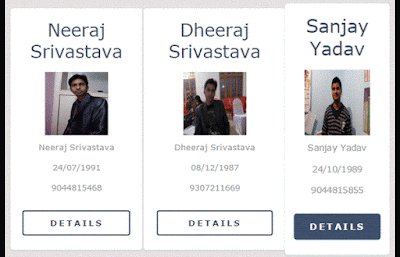
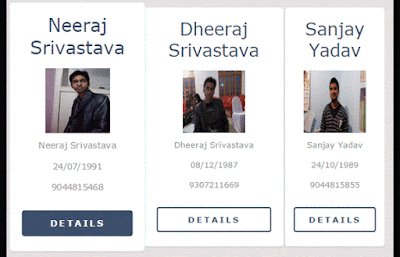
Design:-
Source Code:-
<%@
Page Language="C#" AutoEventWireup="true" CodeFile="highlightdatalist.aspx.cs"
Inherits=" highlightdatalist" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title></title>
<style>
html,
html a
{
-webkit-font-smoothing:
antialiased;
text-shadow:
1px 1px 1px rgba(0,0,0,0.004);
}
body
{
font-family:
'Open Sans' , sans-serif;
background:
#e2e2e2;
}
#plans,
#plans ul, #plans ul li
{
margin:
0;
padding:
0;
list-style:
none;
}
#pricePlans:after
{
content:
'';
display:
table;
clear:
both;
}
#pricePlans
{
zoom:
1;
}
#pricePlans
{
max-width:
69em;
margin:
0 auto;
}
#pricePlans
#plans .plan
{
background:
#fff;
float:
left;
width:
100%;
text-align:
center;
border-radius:
5px;
margin:
0 0 20px 0;
-webkit-box-shadow:
0 1px 3px rgba(0,0,0,0.1);
box-shadow:
0 1px 3px rgba(0,0,0,0.1);
}
.planContainer
.title h2
{
font-size:
2.125em;
font-weight:
300;
color:
#3e4f6a;
margin:
0;
padding:
.6em 0;
}
.planContainer
.title h2.bestPlanTitle
{
background:
#3e4f6a;
background:
-webkit-linear-gradient(top, #475975, #364761);
background:
-moz-linear-gradient(top, #475975, #364761);
background:
-o-linear-gradient(top, #475975, #364761);
background:
-ms-linear-gradient(top, #475975, #364761);
background:
linear-gradient(top, #475975, #364761);
color:
#fff;
border-radius:
5px 5px 0 0;
}
.planContainer
.price p
{
background:
#3e4f6a;
background:
-webkit-linear-gradient(top, #475975, #364761);
background:
-moz-linear-gradient(top, #475975, #364761);
background:
-o-linear-gradient(top, #475975, #364761);
background:
-ms-linear-gradient(top, #475975, #364761);
background:
linear-gradient(top, #475975, #364761);
color:
#fff;
font-size:
1.2em;
font-weight:
700;
height:
2.6em;
line-height:
2.6em;
margin:
0 0 1em;
}
.planContainer
.price p.bestPlanPrice
{
background:
#f7814d;
}
.planContainer
.price p span
{
color:
#8394ae;
}
.planContainer
.options
{
margin-top:
10em;
}
.planContainer
.options li
{
font-weight:
700;
color:
#364762;
line-height:
2.5;
}
.planContainer
.options li
span
{
font-weight:
400;
color:
#979797;
}
.planContainer
.button a
{
text-transform:
uppercase;
text-decoration:
none;
color:
#3e4f6a;
font-weight:
700;
letter-spacing:
3px;
line-height:
2.8em;
border:
2px solid #3e4f6a;
display:
inline-block;
width:
80%;
height:
2.8em;
border-radius:
4px;
margin:
1.5em 0 1.8em;
}
.planContainer
.button a.bestPlanButton
{
color:
#fff;
background:
#f7814d;
border:
2px solid #f7814d;
}
#credits
{
text-align:
center;
font-size:
.8em;
font-style:
italic;
color:
#777;
}
#credits
a
{
color:
#333;
}
#credits
a:hover
{
text-decoration:
none;
}
@media
screen and (min-width: 481px) and (max-width: 768px)
{
#pricePlans
#plans .plan
{
width:
49%;
margin:
0 2% 20px 0;
}
#pricePlans
#plans >
li:nth-child(2n)
{
margin-right:
0;
}
}
@media
screen and (min-width: 769px) and (max-width: 1024px)
{
#pricePlans
#plans .plan
{
width:
49%;
margin:
0 2% 20px 0;
}
#pricePlans
#plans >
li:nth-child(2n)
{
margin-right:
0;
}
}
@media
screen and (min-width: 1025px)
{
#pricePlans
{
margin:
2em auto;
}
#pricePlans
#plans .plan
{
width:
on:;
margin:
0 1.33% 20px 0;
-webkit-transition:
all .25s;
-moz-transition:
all .25s;
-ms-transition:
all .25s;
-o-transition:
all .25s;
transition: all .25s;
}
#pricePlans
#plans >
li:last-child
{
margin-right:
0;
}
#pricePlans
#plans .plan:hover
{
-webkit-transform:
scale(1.04);
-moz-transform:
scale(1.04);
-ms-transform:
scale(1.04);
-o-transform:
scale(1.04);
transform:
scale(1.04);
}
.planContainer
.button a
{
-webkit-transition:
all .25s;
-moz-transition:
all .25s;
-ms-transition:
all .25s;
-o-transition:
all .25s;
transition:
all .25s;
}
.planContainer
.button a:hover
{
background:
#3e4f6a;
color:
#fff;
}
.planContainer
.button a.bestPlanButton:hover
{
background:
#ff9c70;
border:
2px solid #ff9c70;
}
}
</style>
</head>
<body>
<div>
<asp:DataList ID="DataList1" runat="server" Font-Names="Verdana" Font-Size="Small"
RepeatColumns="3" RepeatDirection="Horizontal" Width="600px">
<ItemStyle ForeColor="Black" />
<ItemTemplate>
<div id="pricePlans">
<ul id="plans">
<li class="plan">
<ul class="planContainer">
<li class="title">
<h2>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("Name") %>'></asp:Label></h2>
</li>
<li class="title">
<asp:Image ID="imgPhoto"
runat="server"
Width="100px"
Height="100px"
ImageUrl='<%# Bind("image_path") %>' />
</li>
<li>
<ul class="options">
<li><span>
<asp:Label ID="lblCName"
runat="server"
Text='<%# Bind("Name") %>'></asp:Label></span></li>
<li><span>
<asp:Label ID="lblName"
runat="server"
Text='<%# Bind("Birthday") %>'></asp:Label></span></li>
<li><span>
<asp:Label ID="lblCity"
runat="server"
Text=' <%# Bind("Contact_number") %>'></asp:Label></span></li>
</ul>
</li>
<li class="button"><a href="#">Details</a></li>
</ul>
</li>
</ul>
</div>
</ItemTemplate>
</asp:DataList>
</div>
</body>
</html>
Code behind(c#):-
using System;
using
System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using
System.Web.UI.WebControls;
using
System.Data.SqlClient;
using System.Data;
public partial class highlightdatalist : System.Web.UI.Page
{
protected void Page_Load(object
sender, EventArgs e)
{
if
(!IsPostBack)
{
BindDatalist();
}
}
protected void BindDatalist()
{
SqlConnection
con = new SqlConnection("Data Source=NEERAJ-PC;Initial
Catalog=CodeSolution;Persist Security Info=True;User ID=sa;
password=12345678");
con.Open();
SqlCommand
cmdImageupload = new SqlCommand("Select * from tbl_record ", con);
SqlDataAdapter
daImageupload = new SqlDataAdapter(cmdImageupload);
SqlDataAdapter
da = new SqlDataAdapter(cmdImageupload);
DataTable
dt = new DataTable();
da.Fill(dt);
DataList1.DataSource = dt;
DataList1.DataBind();
}
}
Out-Put:-
For more:-Google translator in asp.net c# ,Canvas (Dynamic) Signature using jQuery How to set textbox take only numeric using java script.,Image validations for file upload using regular expression validator in asp.net
How to highlight datalist item on mouseover in asp.net c#
 Reviewed by NEERAJ SRIVASTAVA
on
3:57:00 PM
Rating:
Reviewed by NEERAJ SRIVASTAVA
on
3:57:00 PM
Rating:
 Reviewed by NEERAJ SRIVASTAVA
on
3:57:00 PM
Rating:
Reviewed by NEERAJ SRIVASTAVA
on
3:57:00 PM
Rating:















No comments: