Client Side validations using jquery and Data Annotation attributes
As we know that, if we have any form in our website / application then we must need to validate it using or validate the field we can reduce the complexity of database .as we know that validation is two type first is client side and second is server side so here we discuss about client side validation using jquery and data annotation attributes as we know that We can manage the data definition in a single place and do not need re-write the same rules in multiple places using Data Annotation
First we create a model class with name of validationsmodel.cs
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
namespace Client_Side_Validation.Models
{
public class validationsmodel
{
[Required(ErrorMessage = "{0} is required")]
[StringLength(100, MinimumLength = 3,
ErrorMessage = "Name Should be minimum 3 characters and a maximum of 100 characters")]
[DataType(DataType.Text)]
public string Name { get; set; }
[Range(18, 99, ErrorMessage = "Age should be between 18 and 99")]
public int Age { get; set; }
[DataType(DataType.EmailAddress)]
[EmailAddress]
public string Email { get; set; }
}
}
Now we create a controller with name of HomeController
using Client_Side_Validation.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Client_Side_Validation.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(validationsmodel person)
{
return View();
}
}
}
Now we call model on view ()
@model Client_Side_Validation.Models.validationsmodel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Client Side validations using jquery and Data Annotation attributes</title>
<style type="text/css">
body {
font-family: 'Times New Roman';
font-size: 11pt;
}
.error {
color: red;
}
</style>
</head>
<body>
@using (@Html.BeginForm("Index", "Home", FormMethod.Post))
{
<fieldset style="width:500px;">
<legend>validations example</legend>
<table>
<tr>
<td align="right">Name</td>
<td align="left">@Html.DisplayFor(m => m.Name)</td>
<td align="left">@Html.TextBoxFor(m => m.Name)</td>
<td align="right">@Html.ValidationMessageFor(m => m.Name, "", new { @class = "error" })</td>
</tr>
<tr>
<td align="right">Age</td>
<td align="left">@Html.DisplayFor(m => m.Age)</td>
<td align="left">@Html.TextBoxFor(m => m.Age)</td>
<td align="left">@Html.ValidationMessageFor(m => m.Age, "", new { @class = "error" })</td>
</tr>
<tr>
<td align="right">Email</td>
<td align="left">@Html.DisplayFor(m => m.Email)</td>
<td align="left">@Html.TextBoxFor(m => m.Email)</td>
<td align="left">@Html.ValidationMessageFor(m => m.Email, "", new { @class = "error" })</td>
</tr>
<tr>
<td align="center" colspan="3"><input type="submit" value="Submit" /></td>
</tr>
</table>
</fieldset>
}
</body>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/jqueryval")
</html>
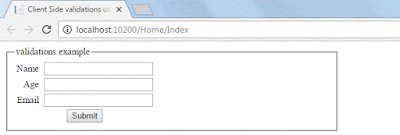
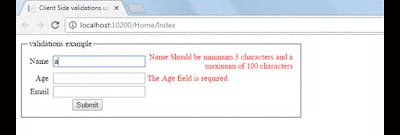
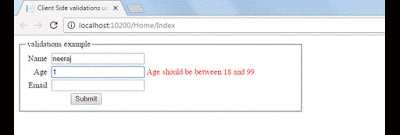
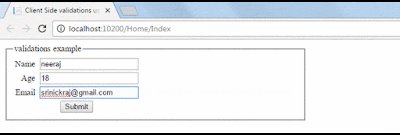
Out-Put:-
Client Side validations using jquery and Data Annotation attributes
 Reviewed by NEERAJ SRIVASTAVA
on
1:54:00 PM
Rating:
Reviewed by NEERAJ SRIVASTAVA
on
1:54:00 PM
Rating:
 Reviewed by NEERAJ SRIVASTAVA
on
1:54:00 PM
Rating:
Reviewed by NEERAJ SRIVASTAVA
on
1:54:00 PM
Rating:














No comments: